 |
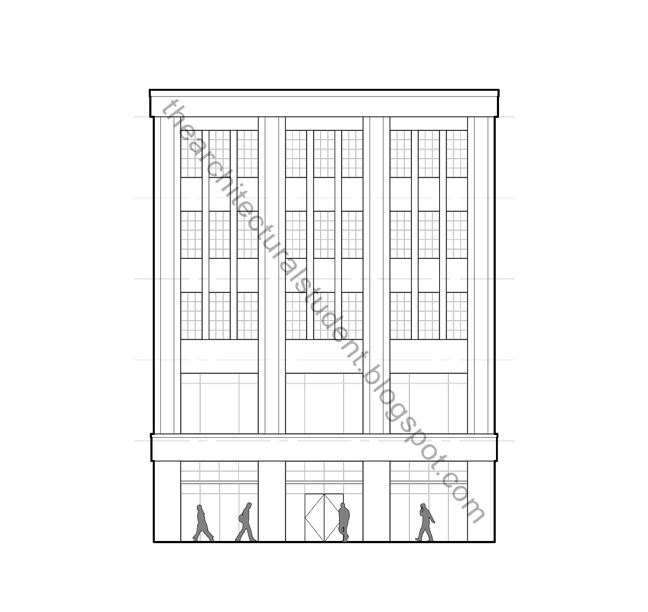
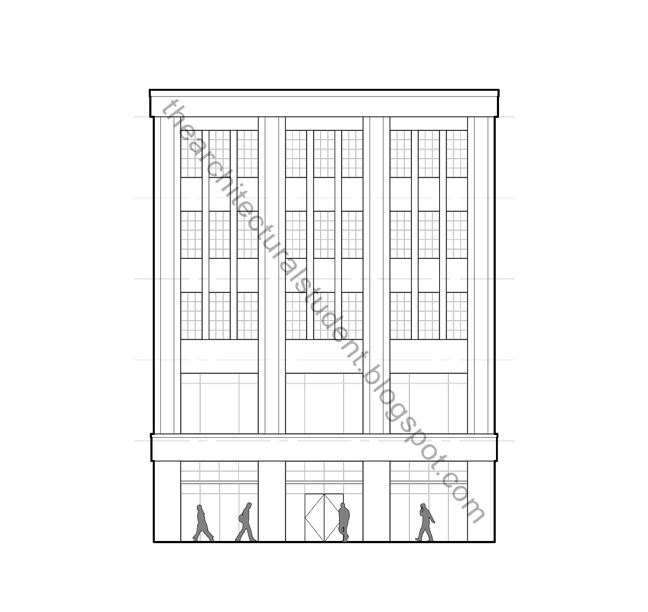
| Original CAD Printout |
Scale PrintoutPrint your elevation to be rendered to scale using whichever program you use. Take the print and put trace paper or vellum over it to trace the lines. You can have all the windows or doors already placed in the elevation or use it as a background to help you play around with your design. If you don't have a scaled drawing, either start drafting them, or freehand a sketch of them will work just as well.
At this point you should be familiar with creating an elevation from plans or from your head. If you are still starting to conceptualize your building's exterior, create a rough version of your facade either on the computer or on the paper. It is good to put in floor heights (dashed) with heights, as well as any defining features you want to implement so anyone reviewing them with you can see your thinking. This will help you formulate window openings on the facade. Be sure not to forget how thick your floors will end up being so don't make your windows too tall, unless of course, that is your intention.
Tracing |
| CAD Hand Tracing (on trace) |
Tape your original down on two opposite sides to keep it in place then tape your vellum or trace paper on the 4 corners. I say this only because I have had the paper I was tracing on rip, fold or even become misaligned. Now before you start tracing you need to decide whether or not you want to make a hard-lined (drawn with a ruler) or sketchy elevation. If you aren't doing a final drawing, go sketchy (no ruler) and it will be more artistic and much quicker. You can also hard-line only some of the lines, such as the ground plane, building boundary, or whatever you think would benefit the intent of your drawing.
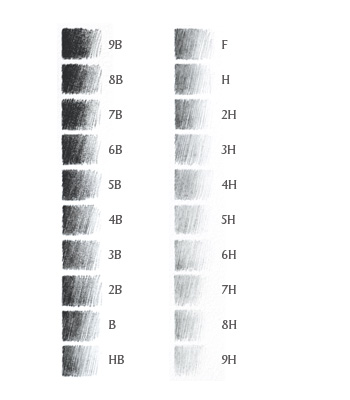
When tracing or sketching you should ideally use 3 different pen thicknesses or at least 2 different pencil leads (
click here for pencil lead help) depending on the detail you are going for, varying pressure on the pen or pencil will also give you different line thicknesses. Use different line weights to highlight the fenestration, overhangs, etc. within your building. When going sketchy, show your style, if you are going hard-lined, make sure your line weights look right. Going back over them again can be a waste of time. When using pen, use an edge that is
made for pen, which will help with smudging.
For this drawing I used Pelikan Techno Liner Pens which are fairly cheap, come 8 in a pack (0.1mm - 0.8mm) and are great for sketching. I use them a lot when working on studio stuff. I used 0.1mm, 0.2mm, and a 0.5mm for this trace, however I think they don't make them anymore. I would instead recommend getting a set of
Prismacolor Premiere Fine Line Markers as a bit of a higher quality substitute. You can use
Pigma Micron Ink Pens as well. I find they work better on ink or drawing paper rather than on vellum or trace. I also used
white trace paper which is much cheaper than velum and comes in
20 or 50 yard rolls. If you are new to architecture, you will use trace more than you could possible imagine.
Coloring
 |
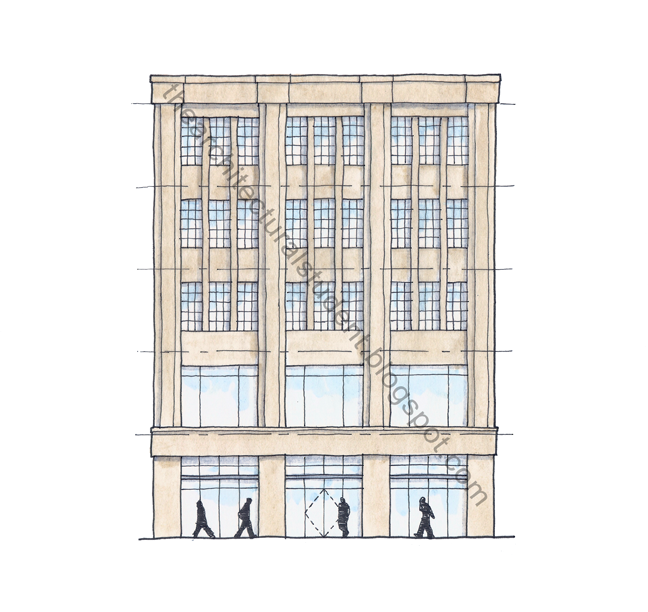
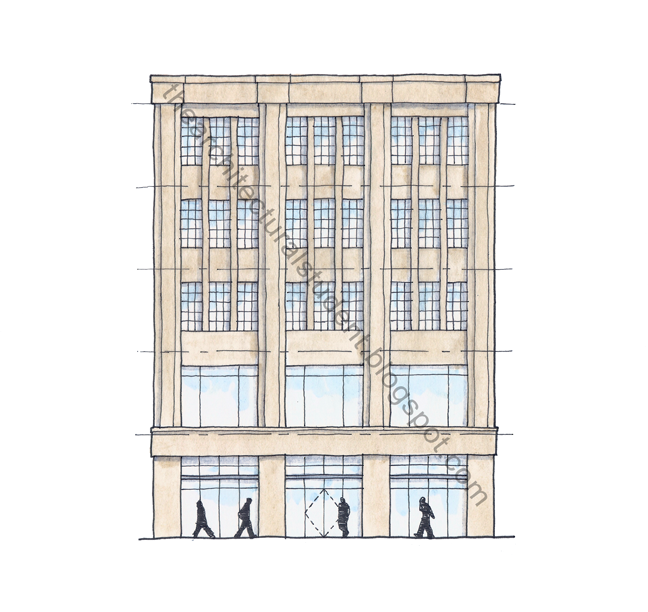
| Pen trace with shading on front and color on back |
After you have completed the tracing part it is time to color. Here is the trick,
color on the back of the page. If you do, the color will be muted, the line work will be more readable and help reduce smudging. This will also help to mute loud colors, as well as give the color more of the paper's texture. To color I use either marker or colored pencil though I find marker to be much faster than pencil and easier to color consistently once you are use to it. A big collection of markers and/or colored pencils are recommended to make the process easier.
In this example I used
Prismacolor Premier Double Ended Art Markers. Always take out the colors you might want to use and try them together on a piece of scrap of the same type of paper to see what they look like. Of course you can just shade the elevation rather than color it and call it done. When using marker, you can create the shading by making the colors darker under overhangs. Another way is to shade the elevation on the front using a gray marker and use the color on the
back, this way the color and shading won't run together and help to define your facade. If you are using colored pencil you can blend the shading with the color on the back of the paper without and issue since colored pencil is actually wax, just remember you can't erase it too well. I suggest adding the shading last when using pencil, do whichever with marker, just be sure to let it dry before you move onto another color or they will smudge together. It is up to you to decide what you want the final product to be, so experiment.
 |
| CAD Sketch Layered over Color Trace |
 |
| Layers: CAD Trace, Shadows, and Color |
Another coloring trick is to
color over your traced elevation using a separate piece of trace or velum (preferably use trace since the paper is much cheaper). If you use this method you can change the coloring of the elevations if you decide to, or you can also add more layers to it. For one final drawing I used 3 layers of color behind the original tracing of the elevation; the new building's color, building shading and street color. This way, the important colors are more vibrant than the less important colors like the trees in front of the building or on the street. Just be sure to place them behind the traced layer before scanning or before class. I use
drafting tape to tape them together at the edges. I generally use this layering method if I think I might change the material or add to the elevation later. This method take a bit longer and aligning the pages together can become difficult. It is important to note that if you get a final sketch in pen and you are afraid of messing it up, use this technique to figure out how you want your building to look and you can scan it anyway and if you mess it up, you can always coloring another piece of trace rather then waste the time tracing the elevation all over again.
When coloring, I recommend coloring in the direction of the material. What I mean is that if your building is brick, color horizontally using the small tip in order to get the feel of brick. Do the same thing for which ever material you are using. While using marker, having a tissue or paper towel handy will help you blot up any pools of color left when you lift up the marker. You can also plan ahead and pick up the marker in a place where you want it darker. Ending where there is a shadow will also help you define the building facade further. Again, this is all about your personal style, so play around and figure out what works best for you.
Scanning For whatever reason a scan looks even better than the original. I only have a 9x12 inch scanner yet I get great results blowing up the renders to triple their original size. The trick there is to scan the original at 150% or 200% the size which will get you a very clear scan.
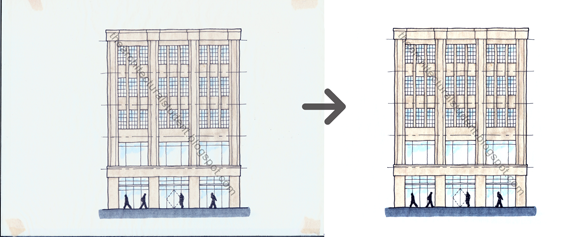
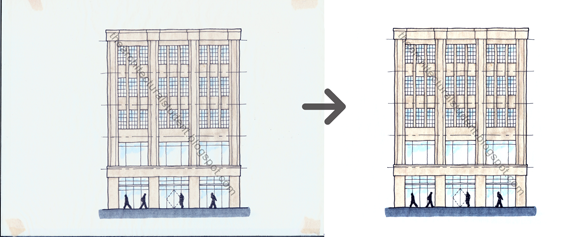
Once you have it scanned, play with it in Photoshop a bit to get the colors right or you can even leave it alone. I tend to edit my scans so the background becomes white. Be sure to save any changes to a new edited file so you always have the original scan to edit if you need to. Below is the before and after of my work. You can see the tape holding the layers of trace together in the scan keeping them aligned.
 |
| Original scanned elevation and after being Photoshop |
I hope this post was helpful. It took me a while to figure it all out myself. If you have any comments, questions, or additional tips, feel free to comment below or send me an e-mail.
More Tutorials You can also use pencil to create elevations. If you are new to the architecture field and are interested in knowing more about pencils, their different leads and types, check our the Architectural Student's
Tutorial on Pencils and Leads. If you are interested in learning more about drafting techniques, please see our
Hand Drafting Tutorial.